Экран высокого разрешения
В этом разделе описаны особенности работы и набор компонентов для экрана с высоким разрешением. Основные способы работы описаны в разделе Редактор Экрана
Одним из основных отличий от пиксельного дисплея является возможность управления стилями отрисовки элементов.
Существует несколько способов задать стиль отрисовки.
Установка общей темы дисплея
Установка общего стиля для дисплея, экрана или элемента
Установка локального стиля элемента
Общая тема дисплея
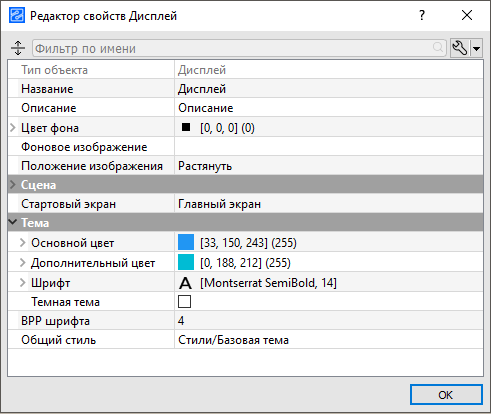
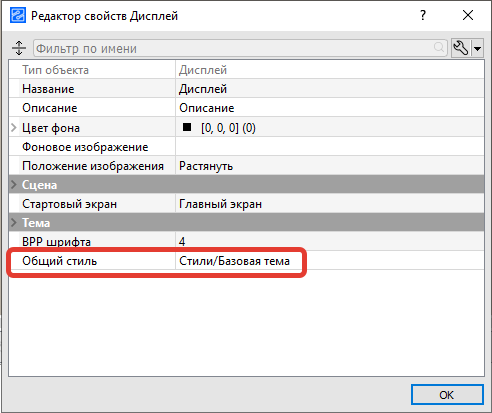
Первый способ является самым простым, используется по умолчанию при создании новой программы. В свойствах дисплея присутствует группа свойств Тема:
Основной цвет - задаёт базовый цвет для всех примитивов (кнопок, индикаторов, ползунков и т.д.)
Дополнительный цвет - дополнительный цвет, используемый для отрисовки примитивов
Шрифт - общий шрифт для всех примитивов с текстом
Темная тема - включает режим темной темы

Указанные параметры применяются ко всем элементам без исключения.
Параметр Темная тема включает режим, при котором фон дисплея становиться темным.
Общий стиль
Второй способ задания стиля заключается в создании специального элемента проекта, который называется Общий стиль и назначение этого стиля дисплею, экрану или элементу на экране. Объект Общий стиль может содержать в себе настройку стилей для всех возможных графических объектов экрана. Создаётся он в специальном разделе дисплея Стили.

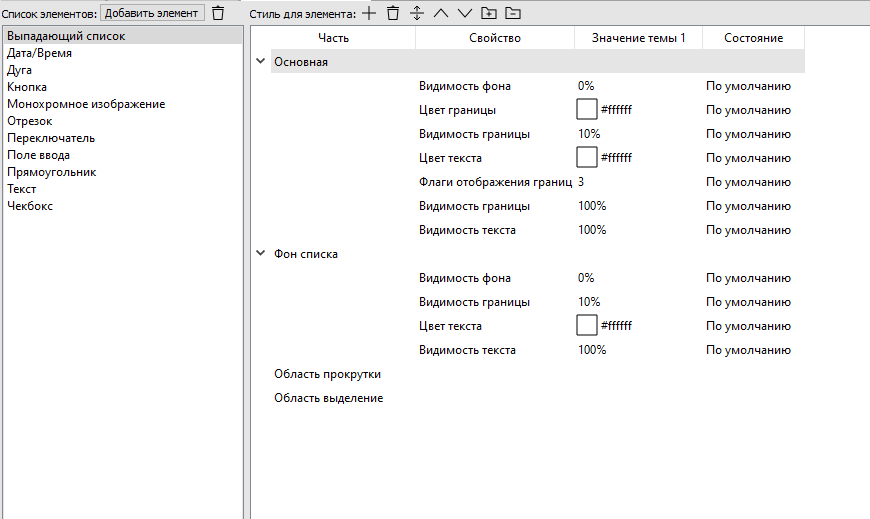
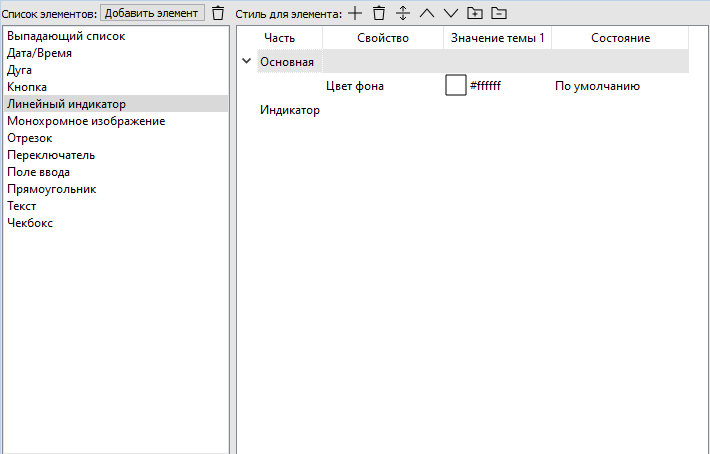
Редактор общего стиля
В левой части окна редактирования расположена панель со списком графических элементов, которые будут настраиваться в данном стиле. С помощью соответствующих кнопок на панели можно редактировать этот список. Каждый граф. элемент может быть включен в список только один раз. В правой части окна расположен список свойств для выбранного граф. элемента.
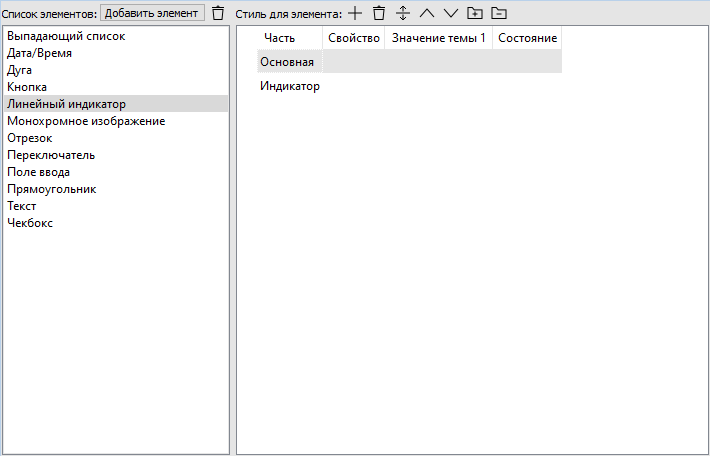
Рассмотрим настройку стиля на примере элемента Линейный индикатор.

Настройка стиля линейного индикатора
Каждый графический примитив состоит из одной или нескольких частей. Например, индикатор состоит из двух частей: фон, индикатор. Фон отвечает за отрисовку основной части индикатора, индикатор за отрисовку включенной части.
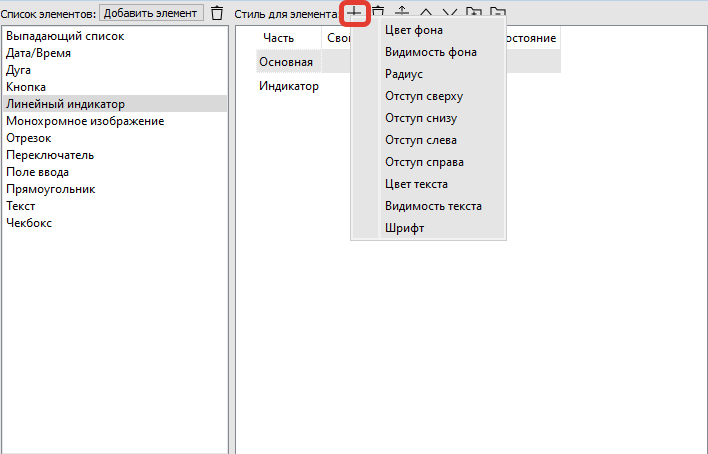
Все части примитива перечислены в колонке Часть. К каждой из частей можно добавить некоторый набор свойств: цвет, толщина, радиус, шрифт и т.д. Для этого выделяем нужную часть и нажимаем на кнопку  или кликаем ПКМ в нужной строке.
или кликаем ПКМ в нужной строке.

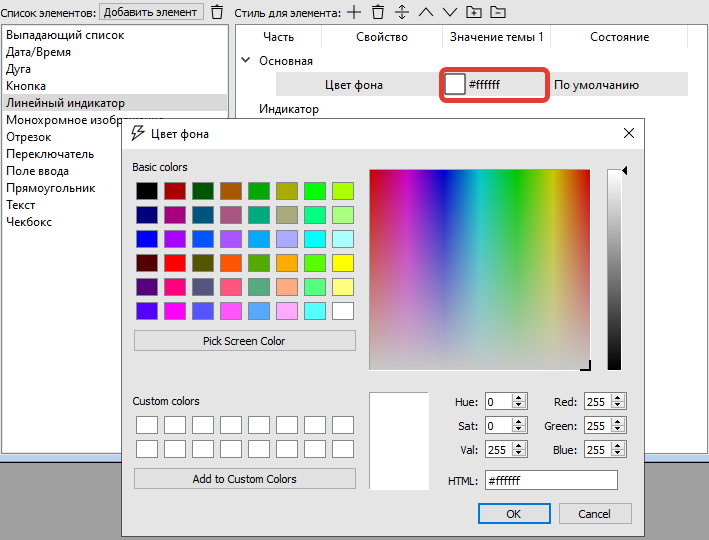
Добавление свойства
Выбранное свойство будет добавлен в список. Далее необходимо настроить значение в этом свойстве - цвет, толщину, шрифт и т.д. Для этого делаем двойной клик ЛКМ в области Значения и устанавливаем нужную величину.


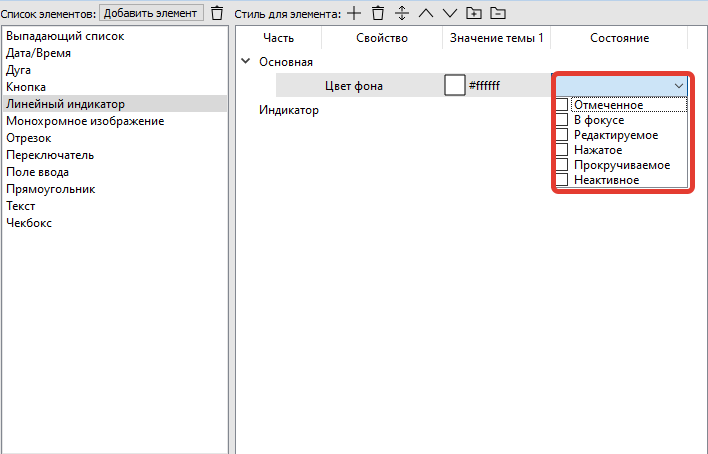
У каждого примитива присутствует набор состояний, в котором он может находиться. С помощью параметра Состояния можно задать разное значение свойства для разных состояний примитива.

Выбор состояний
Доступны следующие состояния:
По умолчанию - используется при любом состоянии примитива
Отмеченное - состояние checked, например для чекбокса
В фокусе - нахождение примитива в фокусе ввода
Редактируемое - элемент в режиме редактирования
Нажатое - состояния нажатия
Прокручиваемое - состояние прокрутки
Неактивное - неактивный элемент
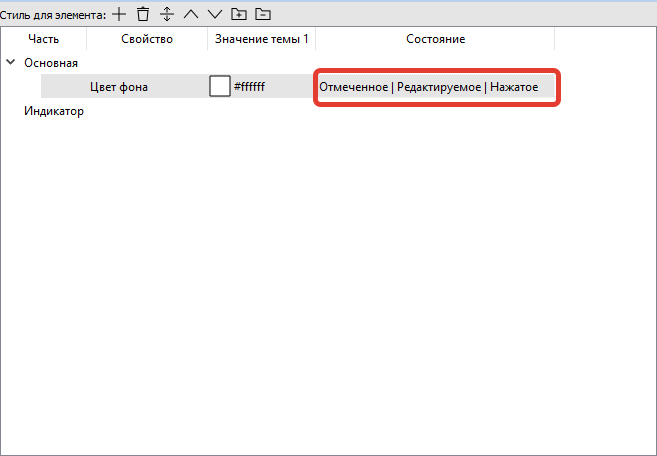
Состояния могут комбинироваться друг с другом в любом сочетании.

Одно и то же свойство можно добавить несколько раз, указав ему разные состояния. Например, можно указать разный цвет индикатора для включенного и выключенного состояния.

Для установки общего стиля элементам используется свойство Общий стиль.

Общий стиль дисплея
Применение стилей к граф. элементам производится в следующем порядке: сначала применяются свойства из стиля дисплея, затем из стиля экрана, затем уже из стиля самого граф. элемента.
Локальный стиль
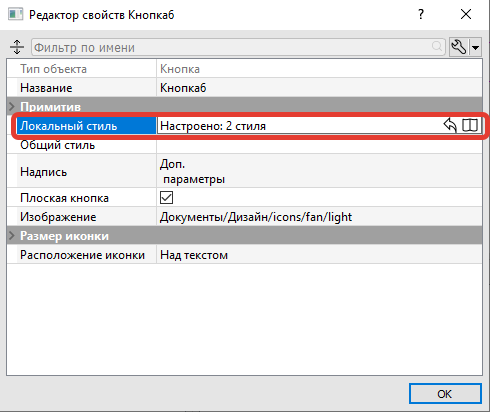
Для каждого граф. элемента можно установить свой собственный локальный стиль. Для этого необходимо отредактировать свойство Локальный стиль. По умолчанию свойство Локальный стиль имеет значение - <используется общий стиль>. Способ редактирования аналогичен способу задания общего стиля. Локальный стиль более приоритетный, то есть те свойства, которые были в нем заданы переопределят такие-же свойства, заданные в общих стилях.
Количество настроенных элементов указывается в редакторе свойств.

Количество настроенных стилей
Список свойств стилей
Все свойства стиля разбиты на следующие основные подгруппы : фон, границы, текст, тень, отступы.
Свойства управления фоном:
Цвет фона - цвет фона
Видимость фона - прозрачность фона в процентах. 100% полностью непрозрачный фон, 0% - полностью прозрачный
Цвет градиента - цвет градиента
Направление градиента - направление градиентной заливки, доступны следующие варианты - нет градиента, горизонтальное, вертикальное.
Свойства управления границами:
Цвет границы - цвет границы
Видимость границы - прозрачность границы в процентах. 100% полностью непрозрачная граница, 0% - полностью прозрачная
Толщина границы - толщина линии границы
Радиус - радиус скругления углов границ
Флаги отображения границ - флаги для отображения границ. 0 бит - нижняя граница, 1 бит - верхняя граница, 2 бит - левая граница, 3 бит - правая граница. Для отображения всех границ необходимо установить значение 15, для отключения всех границ - значение 0.
Свойства управления текстом:
Цвет текста - цвет текста
Видимость текста - прозрачность текста в процентах. 100% полностью непрозрачный текст, 0% - полностью прозрачный
Шрифт - выбор шрифта и его размера
Свойства управления тенью:
Цвет тени - цвет тени
Толщина тени - ширина тени в пикселях
Прозрачность тени - прозрачность тени в процентах. 100% полностью непрозрачная тень, 0% - полностью прозрачная
Смещение тени X - смещение тени по горизонтали
Смещение тени Y - смещение тени по вертикали
Свойства управления отступами:
Отступ строк - задает расстояние между строками, используется в различных списках и для задания расстояния между текстом и изображением в кнопке
Отступ колонок - задает расстояние между колонками, используется в чекбоксах, кнопках и т.д., для задания расстояния между изображением и тестом
Отступ слева, Отступ справа, Отступ сверху, Отступ снизу - задают соответствующие отступы от границ элемента, более подробно применение описано в каждом конкретном элементе.
Использование цветовых тем
Для каждого граф. элемента можно настроить значение для несколько цветовых тем. По умолчанию отображается только одна колонка для задания значения. Для добавления или удаления колонки темы используйте кнопки на панели инструментов  и
и  .
Нумерация тем всегда последовательна, добавление и удаление темы происходит всегда в конце списка.
.
Нумерация тем всегда последовательна, добавление и удаление темы происходит всегда в конце списка.

Переключение цветовых тем в контроллере производится с помощью специальной переменной устройства Цветовая тема, которая расположена в разделе Индикация. Переменная имеет однобайтовый беззнаковый тип данных, значение 0 соответствует цветовой теме1, значение 1 - цветовой теме2 и т.д.
Управление фокусом элементов
Все графические элементы, состояние которых может быть изменено пользователем, поддерживают состояние фокуса. При этом на экране одновременно может находиться в фокусе только один элемент. Элемент в состоянии фокуса выделяется обводкой, цвет которой соответствует основному цвету темы, заданному в настройках дисплея.
Переход фокуса осуществляется либо путём выбора элемента непосредственно на экране, либо с помощью дополнительной клавиатуры контроллера. Функциональность управления фокусом посредством клавиатуры регулируется настройкой Управление фокусом с клавиатуры в свойствах дисплея. Данная настройка доступна исключительно для контроллеров, оснащённых физической клавиатурой.
Внешняя клавиатура позволяет не только перемещать фокус, но и изменять состояние элементов. Так, клавиши со стрелками (вверх/вниз) перемещают индикатор ползунка, а клавиши Ent и Esc могут изменять состояние выделенного элемента (например, чекбокса).
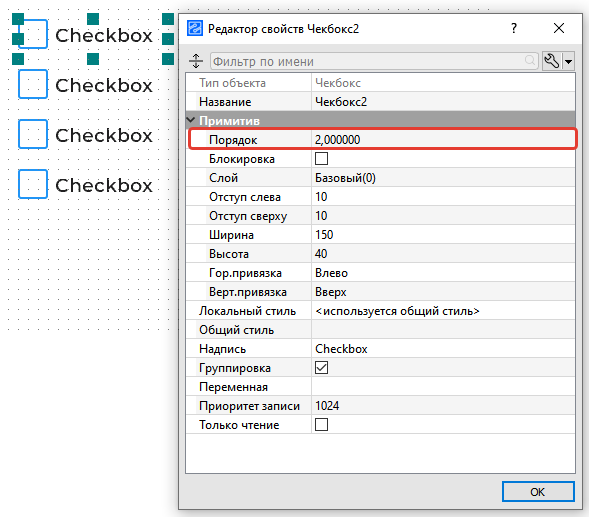
При использовании клавиатуры для смены фокуса следует учитывать, что порядок перехода определяется свойством элемента Порядок, которое задаёт последовательность отрисовки элементов в случае их взаимного перекрытия.

Если необходимо как-то другим способом выделить элемент, находящийся в фокусе, можно использовать стиль отрисовки. На примере ниже показано, как это можно реализовать.

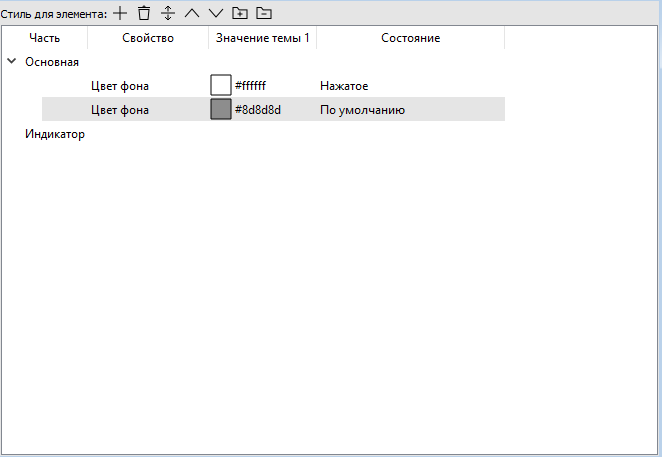
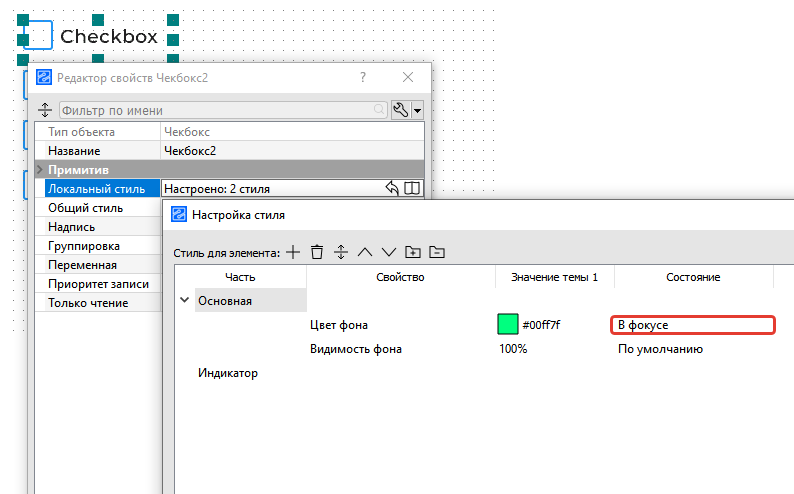
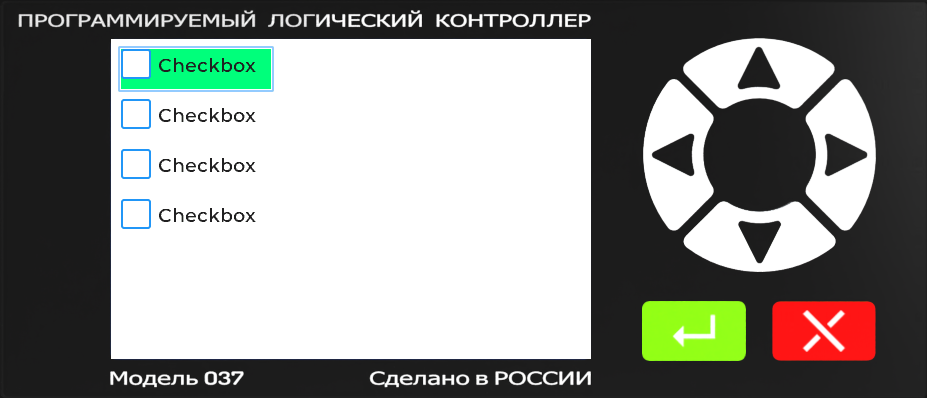
Установка цвета фона для объекта в фокусе

Цвет фона объекта в фокусе
Более подробно об использовании клавиатуры смотрите в описании для конкретной модели контроллера.
Отрисовка шрифтов
В настройке дисплея присутствует параметр, который позволяет задать качество отрисовки шрифтов - BPP шрифта. Этот параметр задает количество бит, которое используется для отрисовки одного пикселя. Доступны 4 варианта:
1 бит на пиксел
2 бита на пиксел
4 бита на пиксел
8 бит на пиксел
При выборе параметра необходимо иметь ввиду, что чем выше качество отрисовки, тем выше объем кода, который занимает шрифт в коде программы.

Текст BPP = 1

Текст BPP = 8