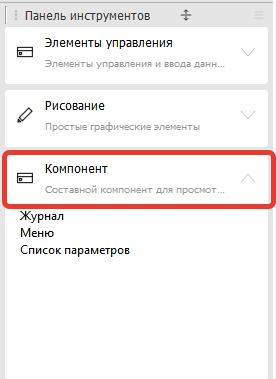
Составные компоненты
Составные компоненты формируются из набора основных компонентов, могут иметь свой собственный редактор, который определяет их внешний вид.

Список параметров
Этот компонент аналогичен компоненту, описанному в разделе Список параметров

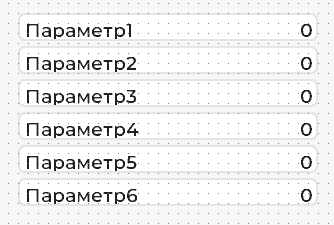
Компонент Список параметров
Компонент состоит из набора строк. Каждая строка это группа, в которую входит надпись и контрол для вывода/редактирования значения переменной. Для каждой строки можно настроить локальный стиль, по составу свойств он аналогичен стилю группы. Контролы для отображения/редактирования значения настраиваются через общий стиль, который можно установить как для экземпляра списка, так и для экрана и дисплея. Используется два варианта контролов - поле ввода и выпадающий список.

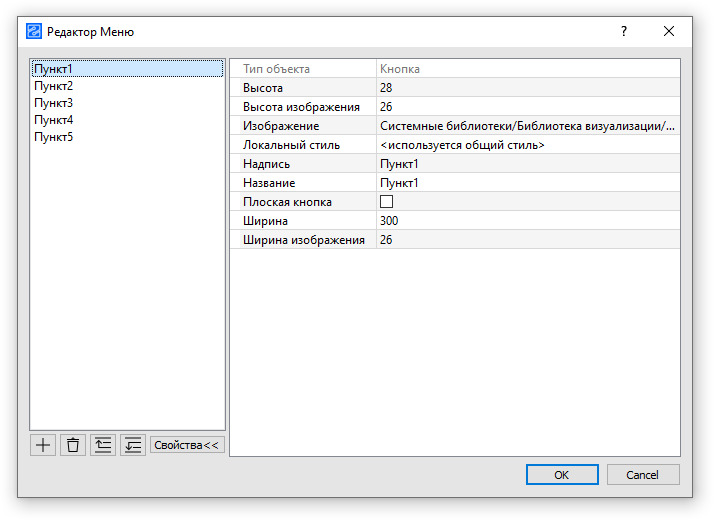
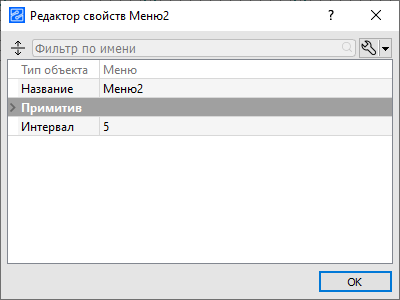
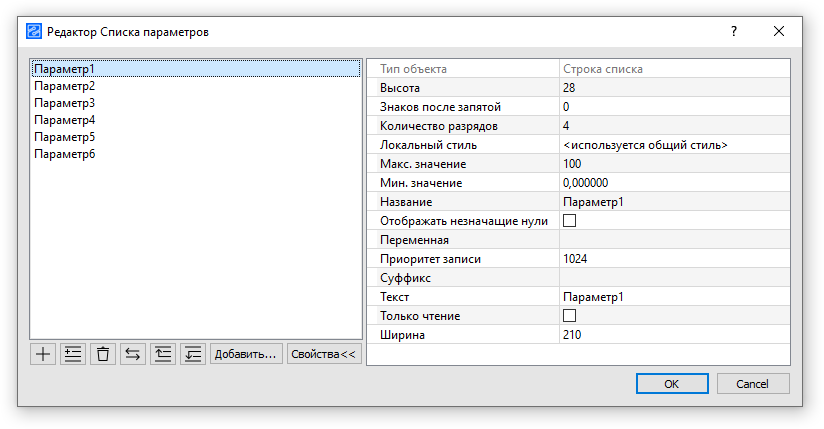
Свойства Списка параметров
В общих свойствах всего списка можно установить отступы и величину интервала между строками.
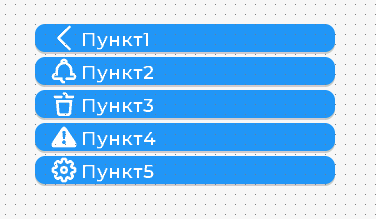
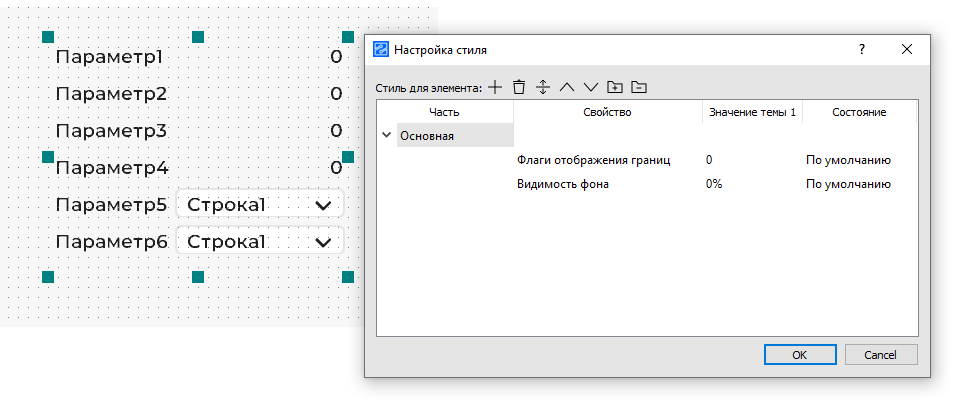
Если в строках присутствуют строки с перечислением (выпадающий список), то для более корректного отображения рекомендуется отключать вывод границ и фона строк, так как они будут накладываться на границы и фон компонента выпадающий список. Пример настройки приведен на рисунке ниже.

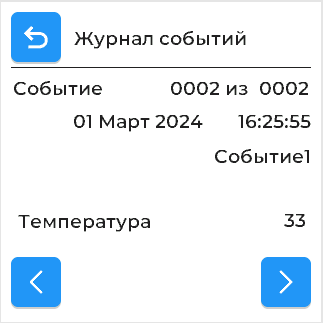
Журнал событий
Этот компонент аналогичен компоненту, описанному в разделе Журнал событий

Особенность настройки стиля журнала состоит в том, что он собран из большого количества разных компонентов - текст, кнопки, поле ввода, линии, дата/время, список строк. По умолчанию все эти компоненты будут использовать общие стиле дисплея и экрана, если они установлены. Если же необходимо индивидуально настроить конкретный экземпляр, то необходимо создать элемент «Общий стиль» и в нем указать стили для всех его частей.

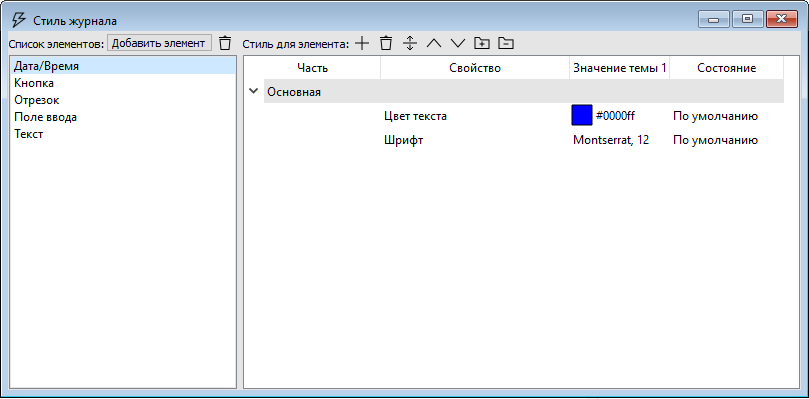
Общий стиль для журнала
Настройку общего фона, границ журнала, использование тени необходимо указывать в локальном стиле.
Для более «тонкой» настройки отображения можно изменять свойства отдельных компонентов журнала, выбирая их в окне навигатора. Однако необходимо учитывать, что при вызове команды обновления, некоторые свойства элементов будут автоматически изменены. Чтобы отключить такую возможность необходимо свойство Обновлять расположение элементов установить в 0. В этом случае корректировка размеров и расположения компонентов по команде обновления выполняться не будет.

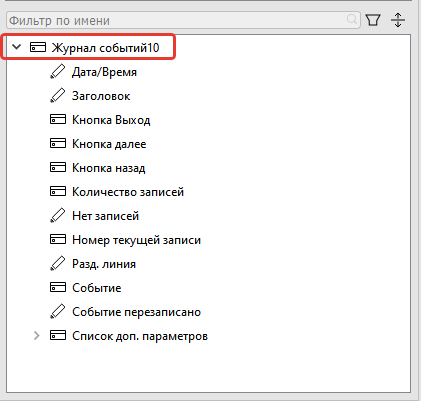
Структура журнала
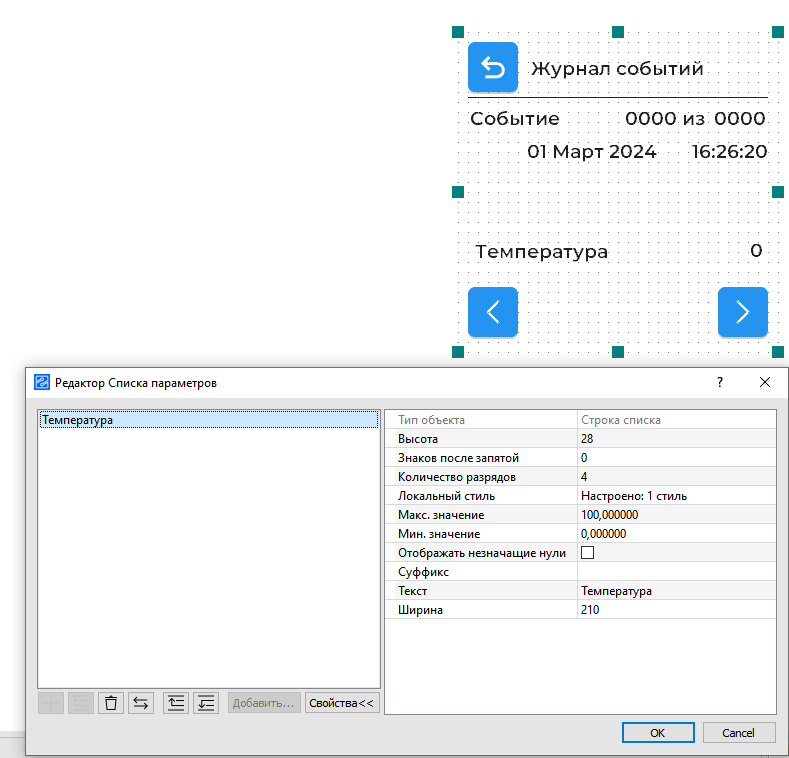
Для вывода доп. параметров журнала используется список параметров. Изменить режим отображения можно в диалоговом окне, которое появляется по команде Изменить. Здесь можно сменить тип вывода параметра, установить разрядность, шаблон вывода и др. параметры.

Редактор доп. параметров
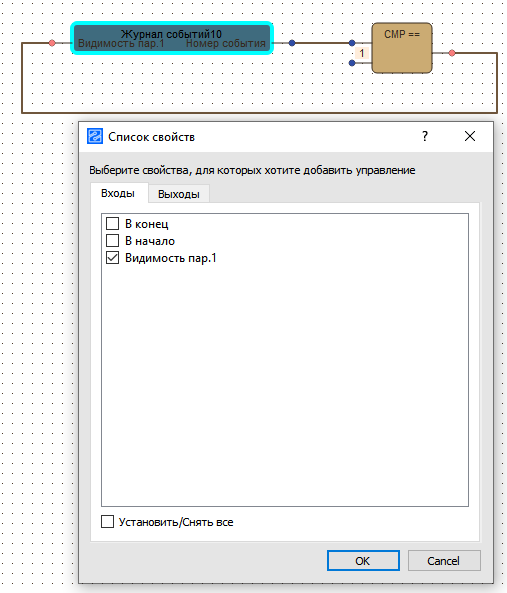
Для различных типов событий могут использоваться разные доп. параметры, управление их видимостью реализуется с помощью FBD-схемы. На рисунке ниже приведен пример такой схемы, которая устанавливает видимость доп. параметру только в том случае, если текущий тип события, отображаемый на экране, равен 1.

Управление видимостью доп. параметров
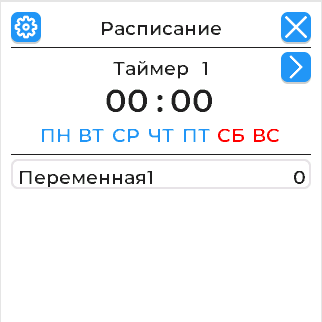
Расписание
Этот компонент аналогичен компоненту, описанному в разделе Расписание

Компонент состоит из двух страниц, на первой располагаются кнопки переключения между таймерами, кнопка редактирования и закрытия расписания. Ввод часов и минут производится с помощью встроенной клавиатуры, выбор дней недели с помощью соответствующих кнопок с надписями. Выбранный день недели выделяется ярким цветом.
Внешний вид списка переменных для управления можно изменить вызвав команду Изменить. При этом откроется редактор, аналогичный редактору списка параметров, без возможности удалять/добавлять переменные. Здесь можно изменить геометрические параметры строк, стиль, а так-же сменить режим отображения между числовым и режимом выпадающего списка.
Для перехода к настройке таймера необходимо нажать кнопку в левом верхнем углу экрана.

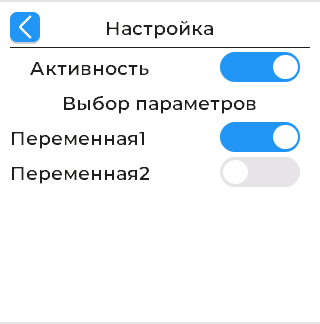
Экран настройки таймера
На этом экране можно активизировать таймер, а так-же выбрать параметр, который доступен для управления.
Так как компонент использует стандартные элементы - кнопки, переключатели и т.д., то к нему можно применить общий стиль оформления, в котором будет настроен стиль для всех требуемых объектов.