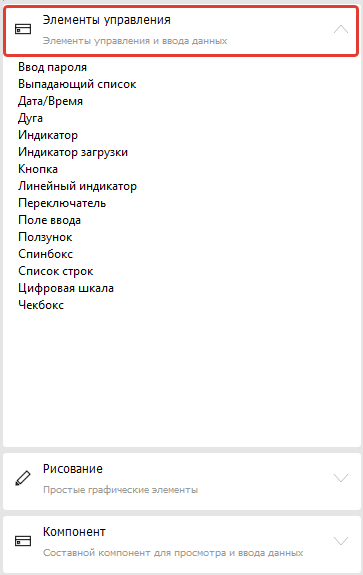
Элементы управления и ввода данных
К элементам управления относятся все компоненты, которые позволяют осуществлять вывод или ввод данных.

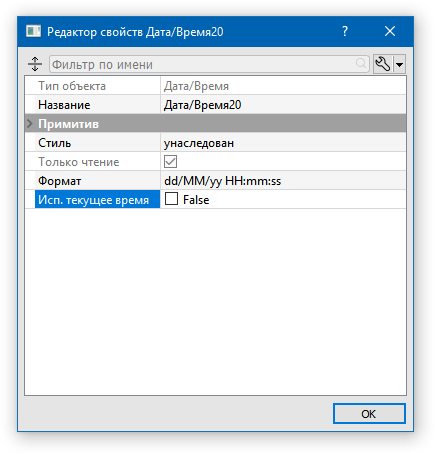
Дата/Время
Свойства элемента Дата/Время:

Только чтение - переключает контрол в режим отображения времени/даты. В текущей версии ввод параметров не поддерживается.
Исп. текущее время - вывод текущего времени контроллера, если такая возможность присутствует.
Формат - формат вывода времени/даты, подробное описание строки форматирования смотрите в разделе.
Настройка стиля для этого контрола аналогична стилям обычного текста.
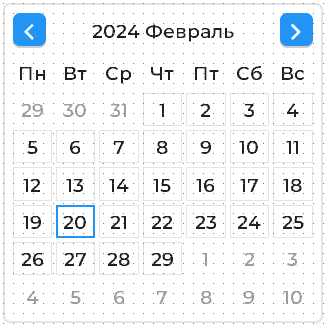
Календарь
Этот элемент позволяет отображать и редактировать дату в виде календаря.

Элемент имеет следующие свойства:
Только чтение - переключает в режим отображения даты, редактирование заблокировано
Исп. текущую дату - вывод и установка текущей даты контроллера, если такая возможность присутствует.
Переменная и Индекс - привязка к элементу переменной, в которой хранится дата. Формат хранения соответствует описанию в разделе.
Установить и прочитать значение введенной даты можно двумя способами:
использовать свойство Переменная
вытащить блок управления элементом на FBD-схему экрана
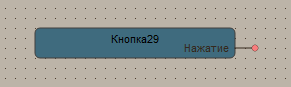
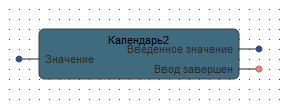
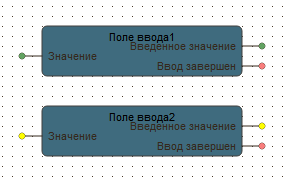
Вид блока для управления значениями календаря представлен на рисунке ниже.

Блок управления календарем
На вход Значение подается 32-битное число в упакованном формате. На выход Введенное значение будет выдаваться выбранное значение даты. Значение устанавливается только на один такт программы, поэтому его необходимо фиксировать с помощью выхода Ввод завершен.
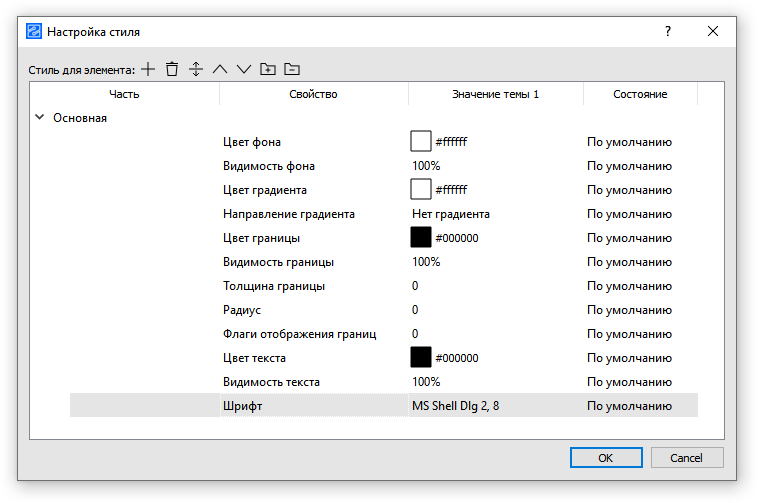
Для настройки стиля доступны две части: основной фон и даты с днями неделями.
Для фона используется часть «Основная», для настройки доступны все свойства фона, шрифта и границ.
Для стиля даты и дней недели используется часть «Подчиненный элемент». Необходимо учитывать, что некоторые элементы недоступны для стилизации, например цвет неактивных дней.
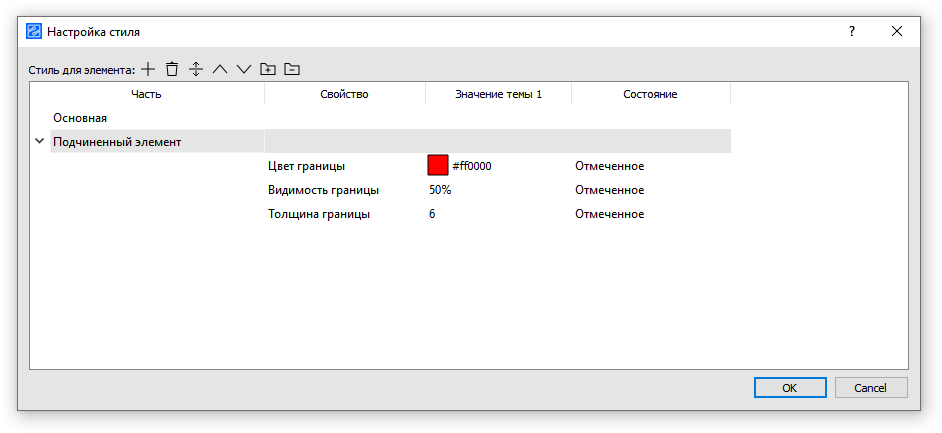
Для установки стиля рамки выделения текущей даты необходимо использовать состояние Отмеченное.
Доступны только три свойства для стилизации рамки:
цвет границы
прозрачность границы
толщина границы

Стиль рамки выделения
Настройка стиля кнопок выбора месяца и года производится через свойство Общий стиль.
Ползунок

Ползунок позволяет отображать и менять значение переменной. Диапазон значения задается через свойства Мин. значение и Макс. значение. По умолчанию элемент имеет горизонтальное расположение. Если нужно сменить отображение на вертикальное, необходимо изменить размер элемента так, чтобы высота была больше ширины.
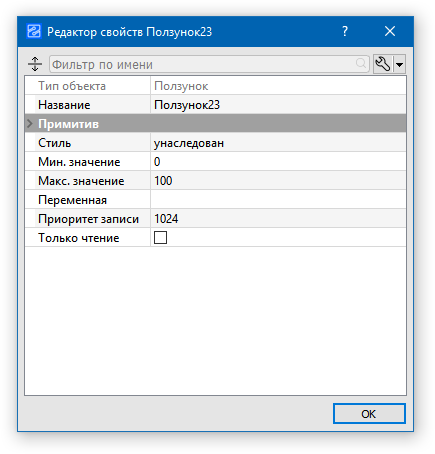
Свойства элемента Ползунок:

Мин. значение - значение переменной в левом/нижнем положении движка
Макс. значение - значение переменной в правом/верхнем положении движка
Переменная - переменная, значением которой управляет элемент
Приоритет записи - числовой параметр, устанавливающий приоритет записи переменной в случае если запись в переменную производится в нескольких местах программы
Только чтение - переводит элемент в режим отображения значения
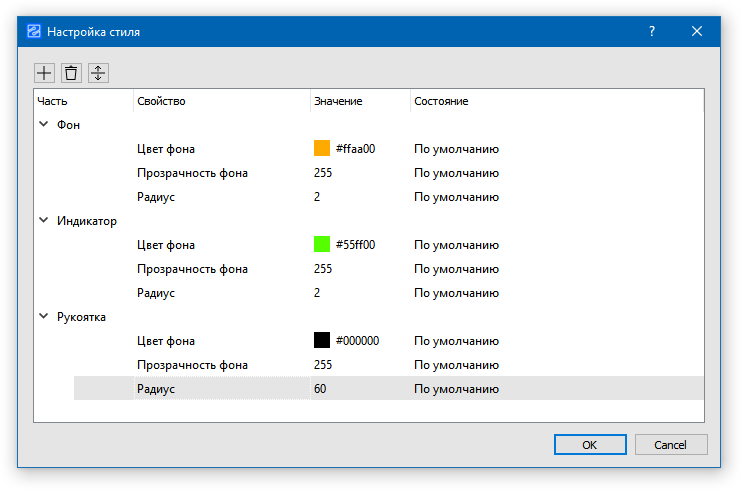
Набор стилей, доступных для установки:

Стили для ползунка
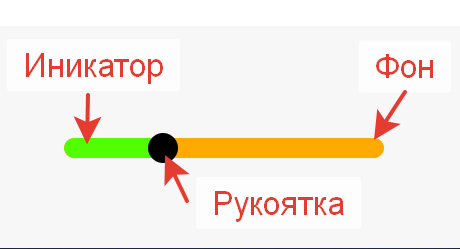
Элемент имеет три части: фон, индикатор и рукоятка. Индикатор - это часть полосы, которая показывает степень заполнения и находится над фоном. Рукоятка - это объект за который производится перемещение ползунка. Для каждой из частей можно указать цвет, прозрачность и радиус закругления.

Результат настройки стилей
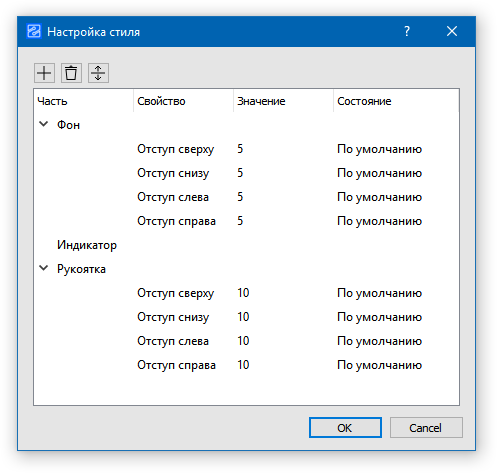
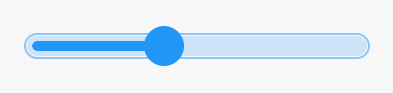
Для управления размерами используются отступы, они доступны для фона и рукоятки. Для увеличения размера рукоятки необходимо установить все четыре свойства отступа в соответствующее значение. Если необходимо уменьшить толщину индикатора (чтобы он стал меньше толщины фона), то необходимо установить соответствующие значения отступов для фона.


Использование отступов
Дуга

Элемент дуга аналогичен элементу Ползунок, только выполнен в виде дуги окружности
Свойства элемента Дуга:

Свойства элемента дуги
Дополнительные свойства:
Стартовый угол - начальный угол дуги
Конечный угол - конечный угол дуги
Поворот - поворот всей дуги
Отсчет углов производится от оси OX. Положительные значения отсчитываются по часовой стрелке.
Настройка стилей аналогична настройке стилей для ползунка.
Переключатель

Переключатель внешне похож на элемент Ползунок, но имеет только два состояния, когда рукоятка расположена в левом или правом крайнем положениях. Кроме того он всегда имеет горизонтальную ориентацию.

Свойства элемента Переключатель
Все свойства и настройки стилей аналогичны элементу Ползунок .
Линейный индикатор

Линейный индикатор аналогичен элементу Ползунок, однако не имеет рукоятки и может быть использован только для вывода информации.

Свойства элемента Линейный индикатор
Индикатор загрузки
Круговой постоянно вращающийся индикатор, который можно использовать для отображения какого-либо длительного процесса.

Настройка стиля аналогична элементу Дуга.
Индикатор

Этот элемент имитирует световой индикатор (светодиод, лампочку и т.д.). Используется для отображения логического значения переменной. Если значение равно нулю - индикатор выключен, если не равно нулю - индикатор включен.

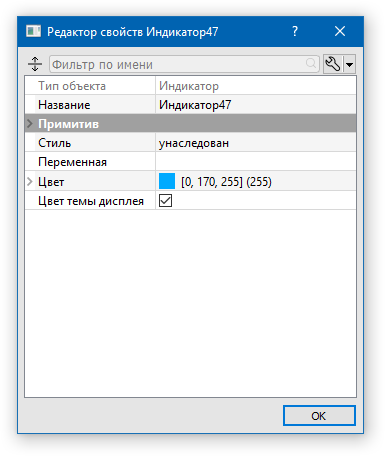
Свойства элемента Индикатор
Переменная - переменная, связанная с элементом, должна быть логического типа
Цвет - основной цвет индикатора
Цвет темы дисплея - использование основного цвета темы дисплея, свойство Цвет игнорируется
Чекбокс


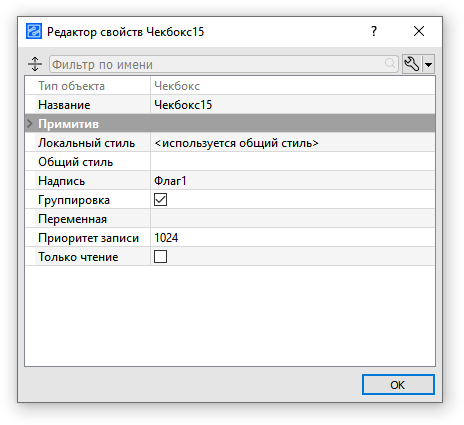
Свойства элемента Чекбокс
Надпись - текст надписи
Переменная - переменная, связанная с элементом, должна быть логического типа
Приоритет - числовой параметр, устанавливающий приоритет записи переменной в случае если запись в переменную производится в нескольких местах программы
Только чтение - переводит элемент в режим отображения значения.
Группировка - флаг групповой работы. Используется только в случае нахождения в группе с другими элементами (см. Группа).
Элемент имеет две части для настройки стиля: основной прямоугольник фона с текстом и индикатор. Индикатор - это часть элемента, в котором отображается состояние чекбокса.
Для фона настраиваются цвет и прозрачность фона и текста, шрифт, а так же отступ текста от индикатора. Для индикатора настраиваются цвет фона, толщина и видимость границ, а так же радиус скругления углов.

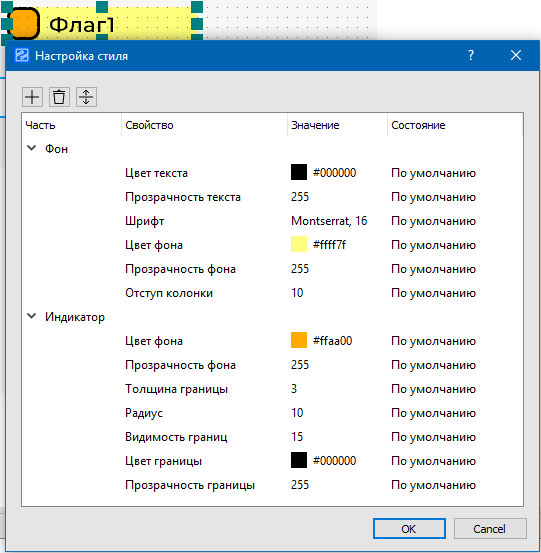
Стили элемента Чекбокс
Расстояние между индикатором и текстом задается свойством Отступ колонок. Размер индикатора соответствует размеру шрифта, однако, если требуется увеличить (или уменьшить) его размер, это можно сделать с помощью стиле, задав величину отступов. Для увеличения необходимо использовать отрицательные значения.
Роллер

Этот элемент позволяет выбирать одну строку путем прокручивания списка. Номер выбранной строки привязывается через свойство Переменная или с помощью FBD блока в схеме экрана.

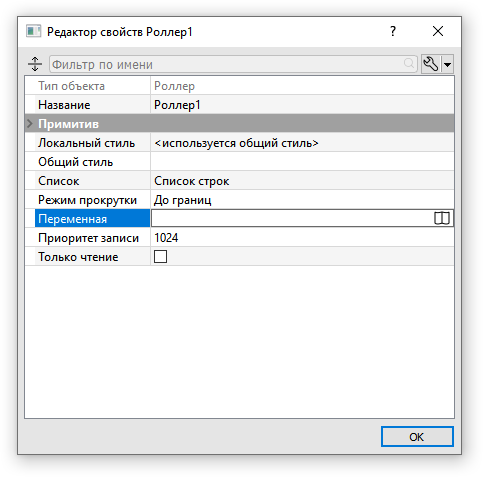
Свойства элемента Роллер
Список - список строк.
Переменная - переменная для управления номером выбранной строки
Приоритет - числовой параметр, устанавливающий приоритет записи переменной в случае если запись в переменную производится в нескольких местах программы
Только чтение - переводит элемент в режим отображения значения.
Режим прокрутки - определяет способ прокручивания списка, существуют два варианта До границ и Закольцованный. Первый вариант останавливает прокрутку по достижению границы списка, второй вариант зацикливает список по кругу, после последнего элемента следует первый.
Внимание!!! При выборе режима прокрутки Закольцованный количество элементов ограничивается до 24, что связано с особенностью отображения режима.
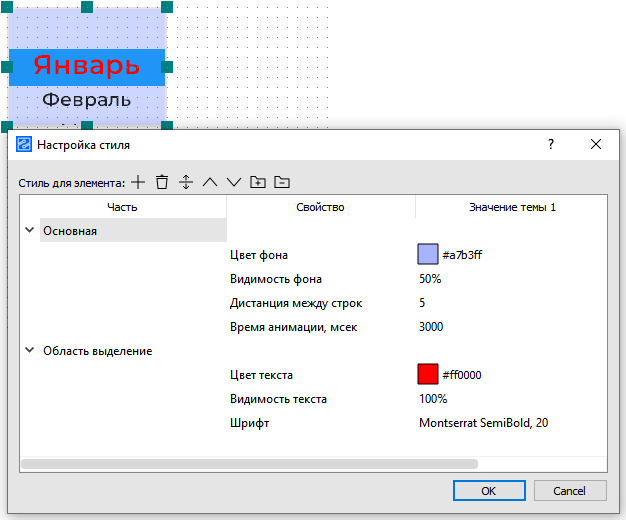
Для настройки основного стиля доступны две части: основная и область выделения. В них настраиваются цвета и прозрачность всех элементов - фона, текста, границ.

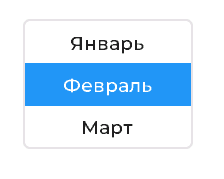
Пример стиля элемента Роллер
Выпадающий список

Этот элемент позволяет выбирать строку из списка. Номер выбранной строки привязывается через свойство Переменная или с помощью FBD блока в схеме экрана.

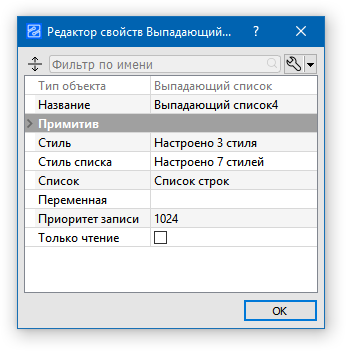
Свойства элемента Выпадающий список
Список - список строк
Переменная - переменная для управления номером выбранной строки
Приоритет - числовой параметр, устанавливающий приоритет записи переменной в случае если запись в переменную производится в нескольких местах программы
Только чтение - переводит элемент в режим отображения значения.
В отличие от других элементов выпадающий список имеет два свойства для настройки стиля. Первое свойство настраивает стиль основной части элемента, второе - стиль списка, который появляется при редактировании.
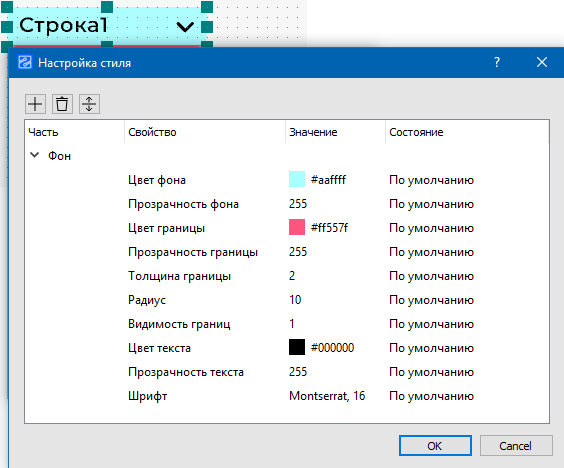
Для настройки основного стиля доступна только одна часть элемента - фон. В нем настраиваются цвета и прозрачность всех элементов - фона, текста, границ.

Пример стиля элемента Выпадающий список
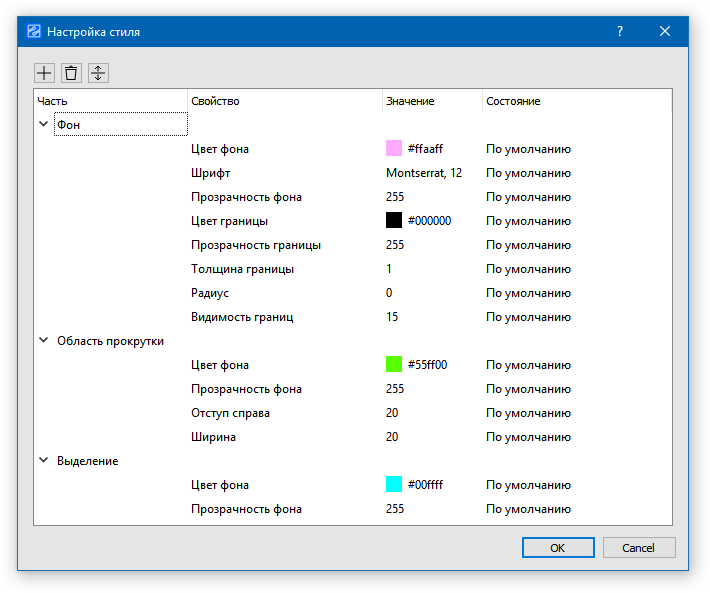
Для настройки стиля списка доступны три части:
Фон - фон списка
Область прокрутки - полоса прокрутки
Выделение - выделение строки в списке

Пример стиля для списка
Для всех частей используются типовые свойства стилей - настройка фона и границ. Для области прокрутки дополнительно присутствуют два свойства - ширина полосы и отступ полосы от правого края.
Список строк
Список строк является почти полным аналогом элемента Выпадающий список, который находится в режиме чтения. Кроме того у списка строк отсутствует индикатор для развертывания списка и по умолчанию отключен вывод границ.
Из дополнительных свойств присутствует свойство Режим выделения цветом, которое работает так же, как и для элемента Текст
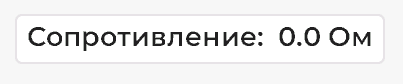
Поле ввода

Этот элемент используется для отображения и редактирования значений переменных.

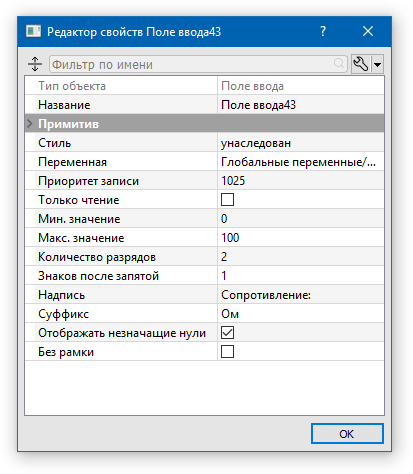
Свойства элемента Поле ввода
Элемент имеет следующие свойства:
Переменная - переменная для отображения/редактирования
Приоритет - числовой параметр, устанавливающий приоритет записи переменной в случае если запись в переменную производится в нескольких местах программы
Только чтение - переводит элемент в режим отображения значения
Мин. значение - минимально допускаемое значение для редактирования
Макс. значение - максимальное допускаемое значение для редактирования
Количество разрядов - общее количество знаков числа, отображаемых на экране, с учетом целой и дробной части
Знаков после запятой - количество знаков после запятой
Надпись - надпись, выводимая перед отображаемым значением
Суффикс - надпись, выводимая после отображаемого значения
Отображать незначащие нули - включает отображение незначащих нулей
Без рамки - отключает отображение рамки вокруг элемента
Тип данных с которыми работает поле ввода определяется свойствами Мин. значение, Макс. значение и Знаков после запятой. Если свойство Знаков после запятой больше нуля, то будет выбран дробный тип данных. Если один из диапазонов меньше нулю, то будет выбран 4-х байтовый знаковый тип данных, если оба значения больше или равны нулю - то 4-х байтовый беззнаковый тип данных.

Пример использования разных типов данных

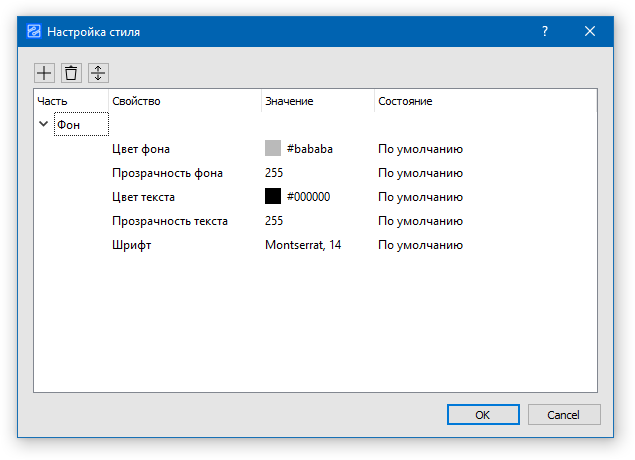
Стили элемента Поле ввода
Для настройки стиля доступна только одна часть элемента - фон. В нем настраиваются цвета и прозрачность фона и текста.
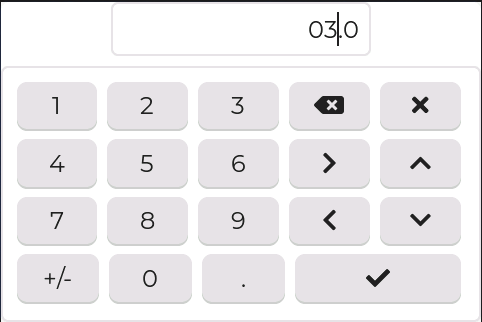
Редактирование значение в поле ввода производится с помощью виртуальной клавиатуры. В текущей версии она имеет вид, представленный на рисунке ниже. Клавиатура активируется после нажатия на область значения поля ввода или на кнопку контроллера Enter, если поле ввода находится в фокусе.

Виртуальная клавиатура
Ввод значения осуществляется с помощью цифровых кнопок, перемещение влево/вправо производится с помощью соответствующих кнопок со стрелками. Кнопки со стрелками вверх/вниз используются для увеличения/уменьшение цифры около курсора на единицу.
Кнопка  удаляет цифру слева от курсора, кнопка
удаляет цифру слева от курсора, кнопка  отменяет ввод и закрывает клавиатуру, кнопка
отменяет ввод и закрывает клавиатуру, кнопка  применяет введенное значение и также закрывает клавиатуру.
применяет введенное значение и также закрывает клавиатуру.
Ввод пароля

Этот элемент аналогичен полю ввода, однако позволяет скрывать введенное значение.

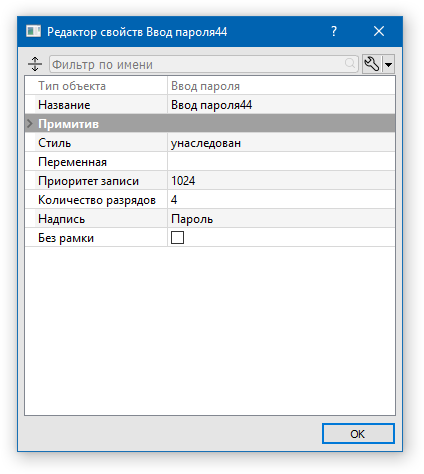
Свойства элемента Ввод пароля
В отличие от поля ввода у это элемента отсутствует возможность задать положение разделительной запятой, а также Суффикс. Ограничение по мин. и макс. значению при вводе также не задается.
Настройка стилей полностью совпадает со стилями Поле ввода.
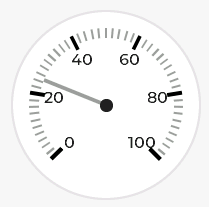
Цифровая шкала

Этот элемент позволяет отображать значение переменных в виде шкалы со стрелкой.

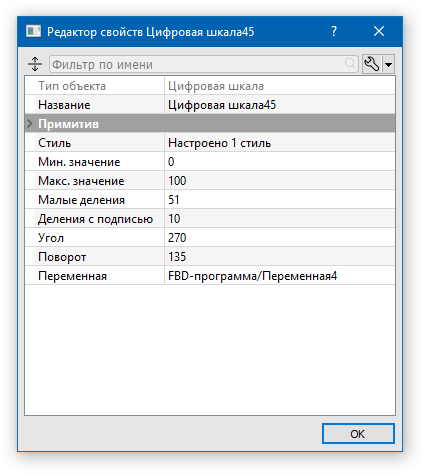
Свойства элемента Цифровая шкала
Шкала настраивается с помощью следующих свойств:
Мин. значение - минимально значение шкалы
Макс. значение - максимальное значение шкалы
Малые деления - общее количество делений, выводимых на шкале
Деления с подписью - количество промежутков, через которое будут расположены большие деления с надписью.
Угол - угол дуги шкалы
Поворот - поворот всей дуги
Отсчет углов производится от оси OX. Положительные значения отсчитываются по часовой стрелке.
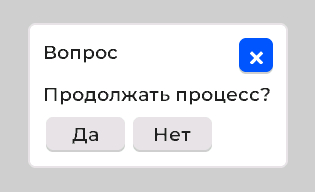
Всплывающее окно

Этот элемент используется для вывода сообщений. Окно является модальным, то есть перекрывает весь экран и блокирует к нему доступ. Закрытие окна производится по нажатию на любую из кнопок на нем. Для настройки доступны следующие свойства:
Кнопки - список строк, в котором задается текст, выводимый на кнопках. Если список пустой, то кнопки отсутствуют.
Заголовок - текст заголовка окна
Текст - текст сообщения окна
Кнопка закрытия - флаг отображения кнопки закрытия окна в правом верхнем углу. Если в свойстве Кнопки не задана ни одна кнопка, то кнопка закрытия будет выводится в не зависимости от состояния этого свойства.
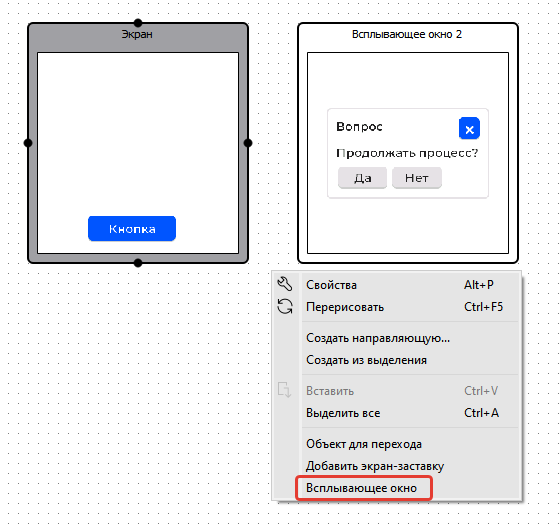
Добавление всплывающего окна производится на сцене дисплея через контекстное меню

Добавление всплывающего окна
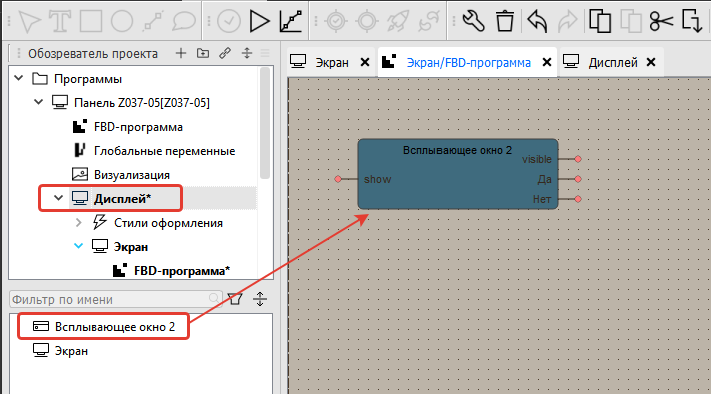
Управление отображением окна производится из FBD программы. Для этого необходимо «вытащить» блок управления на нужную схему.

Блок управления окном
Вход show используется для открытия окна, работает по переднему фронту входного значения. Выход visible показывает текущее состояние окна: 0 - окно закрыто, 1 - окно открыто. Для каждой кнопки окна создается отдельный выход, на котором появляется значение 1 при нажатии на кнопку на один такт программы. Этот сигнал можно использовать для определения нажатой кнопки.
Для настройки стиля доступна только одна часть элемента - основная, которая отвечает за настройку отображения прямоугольника окна. Стили кнопок и текстов берутся из общей темы или из настроенного общего стиля.