Простые графические элементы
К простым графическим элементам относятся текст, линии, прямоугольник и т.д.

Список элементов:
Текст
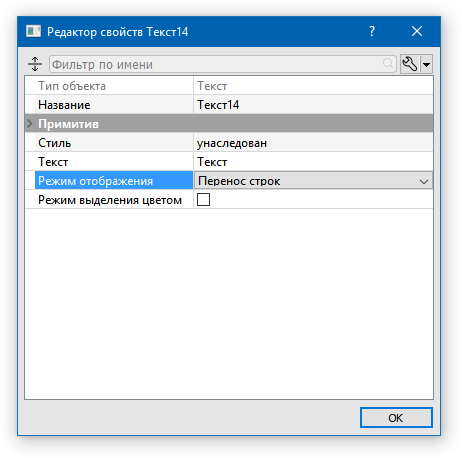
Свойства элемента Текст:

Группа Примитив – это общие свойства для всех примитивов: размер, позиция, блокировка и т.д;
Стиль - настройка стиля для текста, подробное описание в разделе Экран высокого разрешения.
Текст - выводимый текст
Режим отображения - формат вывода длинного текста
Обрезка - текст обрезается по размерам элемента;
Обрезка с точками - текст обрезается по размерам элемента, в конце добавляется троеточие;
Перенос строк - текст переносится на другую строку;
Прокрутка - тест прокручивается сначала до конца, потом снова к началу текста;
Прокрутка по кругу - производится круговая прокрутка текста.
Режим выделения цветом - позволяет производить выделение участков текста различным цветом. Для того чтобы выделить часть текста цветом, необходимо его поместить между символами ## с указанием цвета в HEX-формате. Например, «Цвет #ff0000 red#». Слово «red» будет выделено красным цветом. Между значением цвета и тестом обязательно должен присутствовать пробел. Количество блоков с выделением цветом может быть любое, вложенность блоков друг в друга не допускается.
Прямоугольник
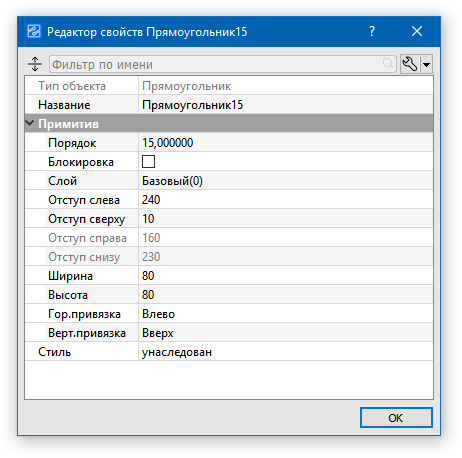
Свойства элемента Прямоугольник:

Основные настройки, кроме размера и позиции, можно задать через стиль.

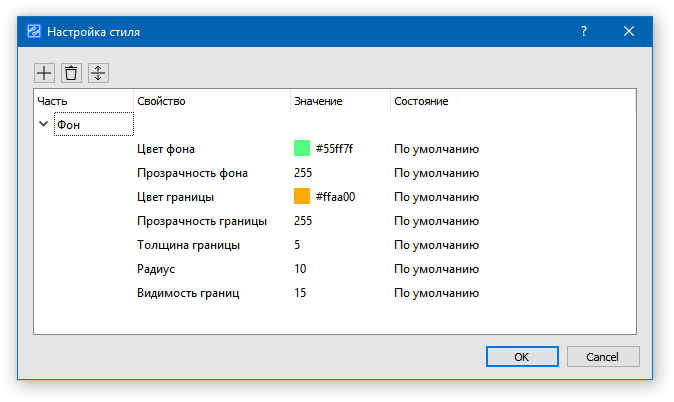
Стили прямоугольника
Доступны следующие стили:
Цвет фона - цвет фона прямоугольник
Прозрачность фона - прозрачность фона, задается в диапазоне от 0 до 255, где 0 - полностью прозрачный цвет
Цвет границ - цвет границы прямоугольника
Прозрачность границ - прозрачность цвета, диапазон значений такой же как и для фона
Толщина границы - толщина линии границ
Радиус - радиус скругления углов прямоугольника, с помощью которого можно отобразить окружность или овал
Видимость границ - устанавливает видимость границ, где каждая граница задается соответствующим битом. 0 бит - нижняя, 1 бит - верхняя, 2 бит - левая, 3 бит - правая. Для отображения всех границ нужно установить значение 15.
Круг
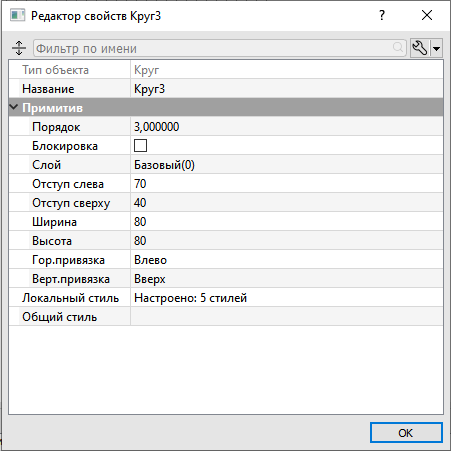
Свойства элемента Круг:

Настройка стиля аналогична элементу Прямоугольник, за исключением радиуса скругления.
Отрезок
Основные настройки, кроме размера и позиции, для отрезка задаются через стиль.

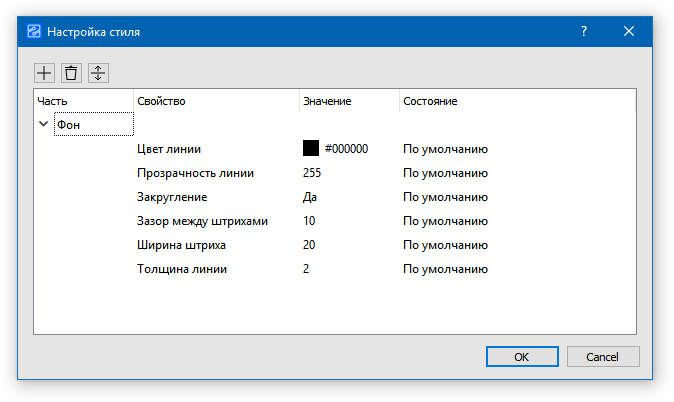
Стили отрезка
Доступны следующие стили:
Цвет линии - цвет линии
Прозрачность линии - прозрачность цвета линии, задается в диапазоне от 0 до 255, где 0 - полностью прозрачный цвет
Закругление - скругление концов отрезка
Толщина линии - толщина линии границ
Ширина штриха - устанавливает ширину штриха для пунктирной линии
Зазор между штрихами - устанавливает зазор между штрихами в пунктирной линии, при установке в 0 линия рисуется сплошной
Пунктирная линия может быть только горизонтальной или вертикальной. Для быстрого рисования вертикальных/горизонтальных линий удерживайте кнопку Ctrl. в процессе перемещения концов линии.
Полноцветное изображение
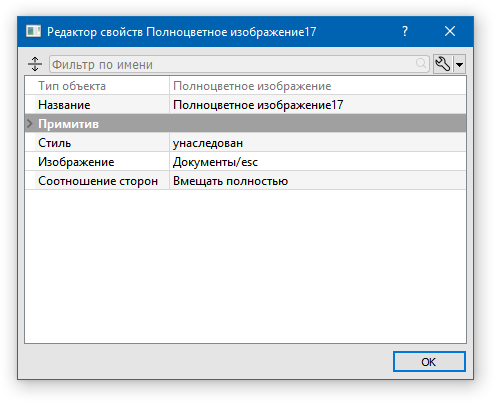
Свойства элемента Полноцветное изображение:

Изображение - ссылка на изображение, которое предварительно должно быть импортировано в раздел Документы, поддерживаются растровые и векторный формат SVG
Соотношение сторон - установка соотношения сторон при изменении размера изображения, значение вмещать полностью сохраняет исходные пропорции изображения, значение не сохранят растягивает изображение на всю доступную область.
Необходимо учитывать, что при увеличении размеров изображений растровых форматов (PNG, BMP), при недостаточном размере исходной картинки, будет наблюдаться потеря качества изображения. При использовании векторных изображений (SVG) качество изображения при масштабировании не теряется.
У элемента изображения доступны стили, определяющие отступы от границы элемента.
Монохромное изображение
Этот элемент позволяет отображать монохромные изображения, раскрашивая их в выбранный цвет. В качестве источника для такого изображение рекомендуется использовать векторное изображение, выполненное в черном цвете.
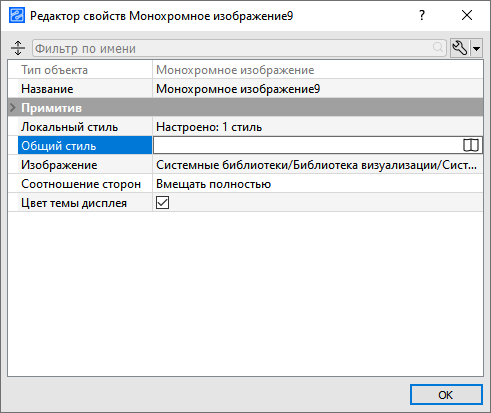
Свойства элемента Монохромное изображение:

Цвет - цвет в который будет перекрашено исходное приложение
Цвет темы дисплея - при установке этого флага свойство Цвет будет игнорироваться, для перекрашивания изображения будет браться основной цвет темы дисплея.
Анимированное изображение
Этот элемент позволяет отображать анимированные изображения. Поддерживает только файлы в формате gif. Все основные свойства и стили аналогичны обычному изображению. Дополнительным свойством является Время анимации - количество миллисекунд, за которое выполнится полный цикл анимации изображения.
!!!Внимание. Не рекомендуется использовать анимированные изображения с большим количество кадров в контроллерах с ограниченным объемом памяти, так как набор изображений хранится в памяти в распакованном виде и может занимать значительный объем памяти.
QR код
Этот элемент отображает текстовую строку в виде QR кода.
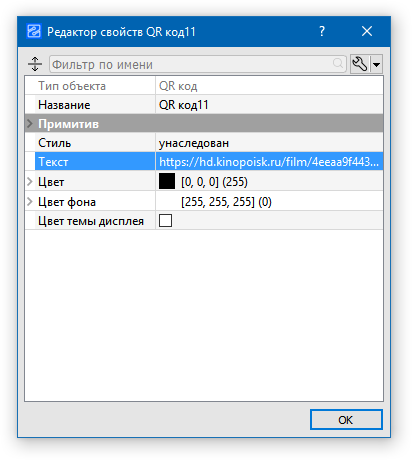
Свойства элемента QR код:

Текст - текст, который будет зашифрован в QR код
Цвет - основной цвет
Цвет фона - цвет фона, на котором рисуется код
Цвет темы дисплея - при установке этого флага свойство Цвет будет игнорироваться, QR код будет рисоваться основным цветом темы дисплея.
Группа
Группа не является отдельным элементом, она создается только на основе уже существующих элементов и позволяет производить с ними групповые операции в процессе редактирования.
Для создании группы выделите требуемые элементы и вызовите команду в меню Сцена-Группировка. Все выбранные элементы будут помещены внутри контейнера в виде прямоугольника. Стиль группы можно задать так-же, как стиль прямоугольника - цвет фона, границ и т.д. Элементы помещенные в группе не доступны для выделения с помощью мыши, выбрать их и настроить их свойства можно в навигаторе проекта.
Группу можно использовать для объединения элементов Чекбокс или Радиокнопка в набор переключателей. Из всех элементов, находящихся в одной группе, может быть установлен только один в текущий момент времени. За этот режим работы отвечает свойство Группировка. Если у элемента это свойство установлено в false, то он будет вести себя как независимый элемент.